Origin
zhihu.com
Tags
简悦
项目
收藏夹
创建时间
收藏类型
Cubox 深度链接
更新时间
原链接
描述
- ** 如果你想要上手卡渲却苦于没有思路,本篇将带你走一遍人物卡渲管线,节省前期技术开发整理的时间。本人学疏才浅,讲到的内容可能不够全面,也请各路大佬多海涵。**
- ** 本篇仅涉及知识点,实现方法可以参考我的往期教程~**
- ** 本篇为录播知识点整理,配合录播食用效果更佳**
开篇:

目录:

第一节:

首先,NPR-Non-Photorealistic Rendering,顾名思义,非真实渲染。
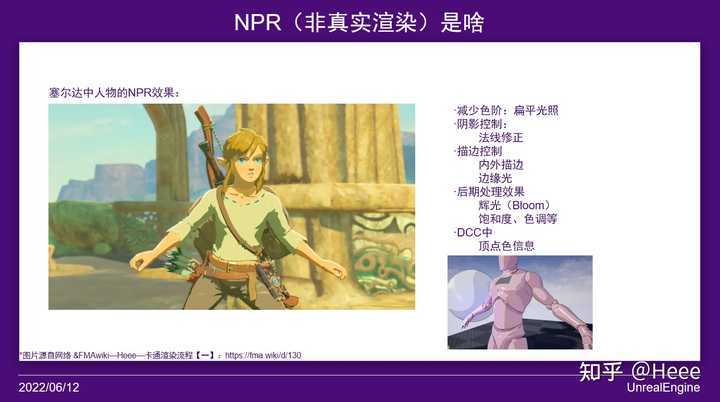
对比下面的三个图:

左边塞尔达,不用说,完全的 NPR 效果。
右边使命召唤,完全的 PBR 效果。
中间噬血代码,整体在 PBR 基础上,在头发、衣服、Bloom 等效果上叠加了 NPR 效果。
再看什么是 NPR,卡通渲染也是 NPR 一种,各类非真实的视觉呈现效果都可以称为 NPR,没有一个标准,没法定论说 NPR 就是什么效果,每个厂商都有对 NPR 独到的理解,所以,让我们先从模仿做起,在模仿的过程中积累知识,并创造自己的一套渲染管线。
今天的是卡通人物渲染管线,所以让我们专注于纯 NPR 效果的实现,单从上面三张图,最明显能看出来的,是在着色上,塞尔达的人物卡渲呈现很多大色块,色阶很少,所以让我们先从大面积着色上入手今天的卡通人物渲染管线。
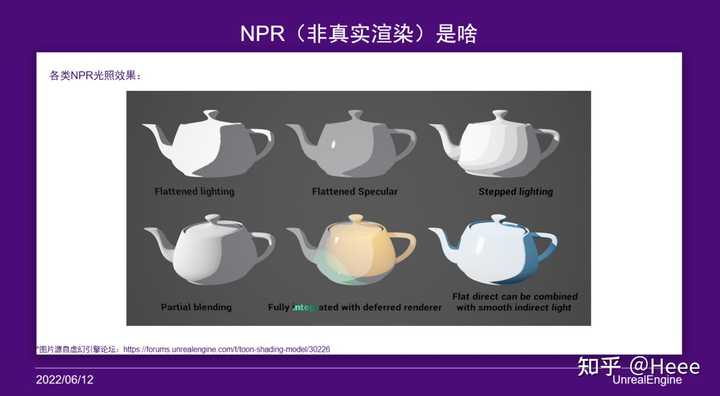
这里有六种光照模型与对应解释:(敲黑板,这是对模型整体大面积着色的关键一步)


较为常用的有:扁平光照(加高光)、增加扁平光照色阶、Ramp 图过渡、混合 NPR 与 PBR
在着色完成后,我们需要考虑描边:
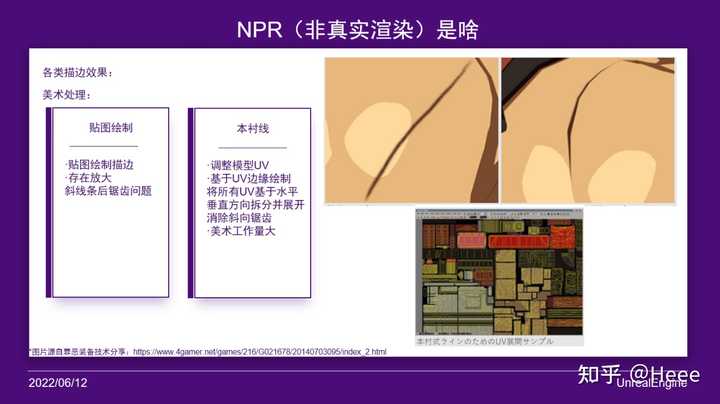
美术处理上的描边手段:

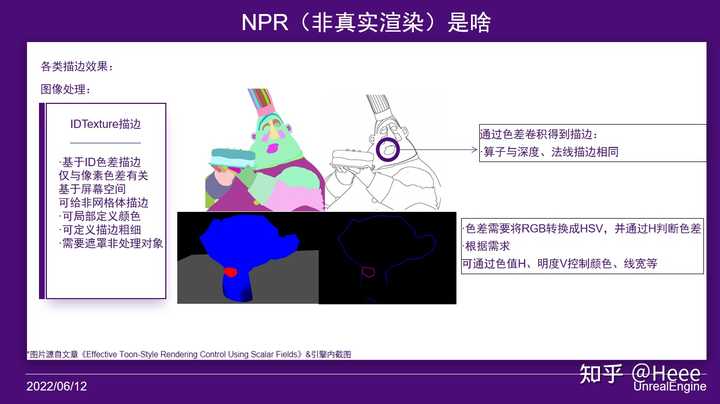
图像处理上的描边手段:

对应解释:
屏幕空间顶点偏移:(不常用,最多用在高亮描边显示)

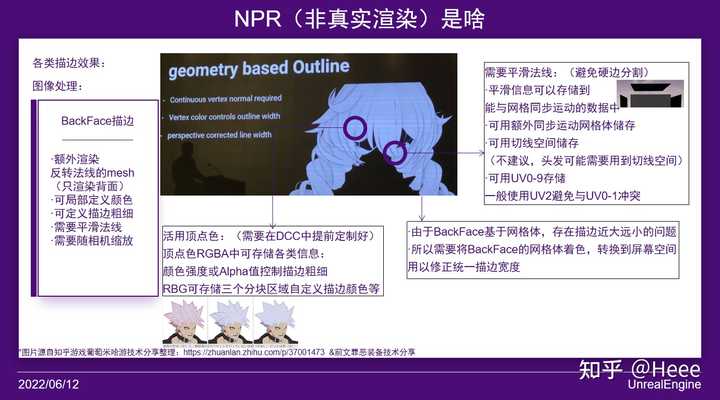
BackFace 描边:(低消耗效果好,需要对模型预处理)

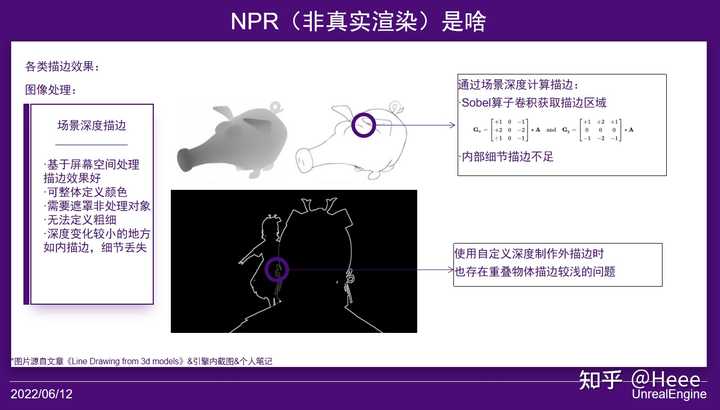
场景深度描边:(通过对场景深度卷积运算得,常用作高质量外描边,内部细节不足)

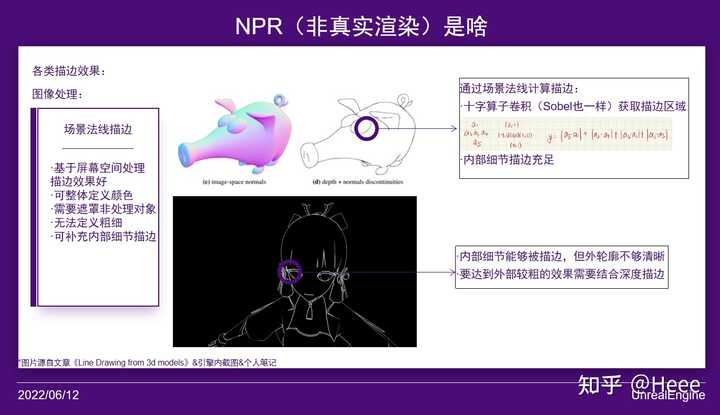
场景法线描边:(通过对场景法线卷运算得,常用作内部细节描边,外描边粗细不足)

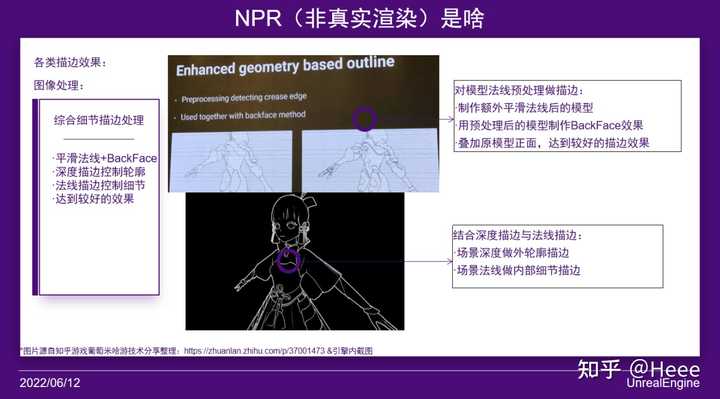
综合细节描边处理:
(BackFace 经过平滑法线、转移到屏幕空间、活用 RBGA 四通道能达到较好的效果。结合自定义深度做外描边、场景法线做内描边也可以达到较好的效果)

(通过对色值卷积,常用作模型内部部件外描边,并且让描边一定程度上有摆脱网格体限制的能力)

根据上面的内容,我们就能轻松复刻塞尔达的效果:

接下来让我们看看,如何还原原神的人物卡通渲染:

塞尔达的卡渲风格也很符合游戏本身,比较粗犷,而原神的人物卡渲是那种比较精致的类型,增加了很多细节补充了画面的丰富的。所以,在开始上手制作前,细节分析要做到位,这也是为什么全网那么大佬做出的多仿原神渲染中,卡渲效果也是良莠不齐的原因。
接下来给出我的参考:

在做完分析后,让我们开始上手制作:
首先处理好光照效果:(用到了上文提到的 Ramp 图过渡的扁平光照)

· 后处理中制作扁平光照
·Ramp 图分为头发、身体、衣服三种:
头发:暗面略带紫红色,过渡由黄绿向灰白渐变
衣服:有黄绿色过渡(我这里懒了只做了灰色过渡)
身体:暗面略带红色体现肉体质感,黄绿色过渡表现向日光的过渡
- 值得一提的一点:(如何在后处理中 “消除” 引擎自带光照影响可以参考我的其他教程)
为什么上面消除要加双引号,可以在 RenderDoc 中看到,后处理是走完整个引擎自带渲染管线后附加的一套处理管线,本质上是在用延迟渲染返现引擎自带管线,我们并没有改变引擎自带管线,所以并没有真正消除引擎自带光照,而是视觉上消除了而已,性能上肯定不如改管线的要好。
用后处理制作扁平光照能做到什么效果:
纯后处理能支持一个日光的光源阴影效果与多个环境光的光色效果。
结合后处理、材质和蓝图,能够支持多光源阴影效果。
基于上面的扁平光照,添加多种高光体现质感:

四种高光:
衣服:布料类,不怎么需要高光
盔甲 & 绳结:硬胶类,需要硬边高光,据观察高光需要随视角改变
金属:金属类,需要软边高光,亮暗对比度较大,高光需要随视角改变
头发:遮罩类,在一定遮罩范围内高光随视角改变,亮暗测亮度需要调整避免过亮
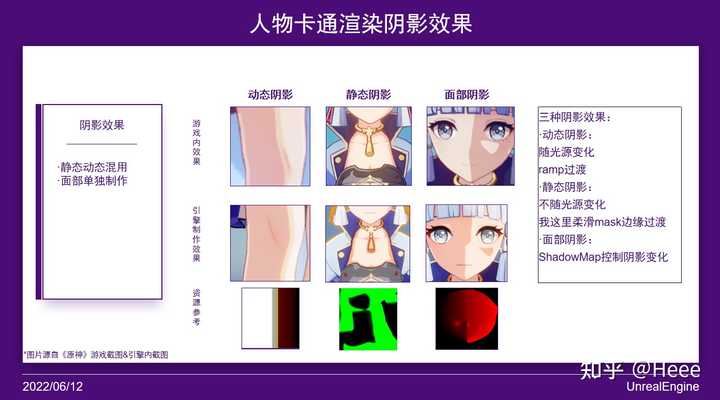
做完基础光照后,我们需要优化阴影细节:

分为三种阴影:
动态阴影:在上述光照中已经制作完成,注意 Ramp 图色值选取
静态阴影:静态阴影中分两种。一种,通过遮罩绘制出阴影区域,保证整体阴影色值统一。第二种,绘制在贴图上,要比统一阴影颜色更深,用来体现头发间隙、耳朵轮廓等需要通过阴影表现深度的地方。
面部阴影:通过 ShadowMap 制作(一种由 0 向 1 渐变的梯度图),通过蓝图与材质结合,调整日光与面部阴影的交互。具体做法可参考往期教程。
在上面,我们已经完成了光照效果的制作,接下来看一下描边:

这里有三种描边:
外描边:自定义深度获取整体遮罩,卷积算得外描边
内描边:自定义深度获取遮罩,避免全局描边,对场景法线卷积算得内描边
内边缘光:
这个值得一提。许多仿原神渲染里似乎都没有看到对这个效果的还原,可能是没有注意到,也可能注意到了没能够实现。
先讲一种错误做法——用菲涅尔制作。通过对菲涅尔的限制可以获取较细的内部描边,这点在单纯用一个球体可以实现,效果也很不错,但是,如果换成正方体,无论如何处理都得不到正确的结果。这是因为菲涅尔本质就是相机向量与物体法线点积运算,当物体法线变化不够明显时,或者像是正方体这样一个面法线都是一个方向的情况,点积的结果一个面都是一个,不管怎么运算正方体这个面的结果都是统一的,所以不要用菲涅尔去做描边。
这里给出我的方法,用自定义深度绘制两次外边缘,并改变两者卷积的偏移量,获取一个粗细可控的区域用制作内边缘光。
在做完三个描边后,你会发现随着视角转变,描边粗细并没有变化,当摄像机原理、人物变小时,描边粗细不变会使卷积出来的描边揉成一坨,所以对每个描边都要相对相机距离进行缩放。
描边做完后,让我们优化一下细节:

Ramp 图上文已经给出了参考这里不再赘述。
内边缘光:可以看到开启后角色变得立体更加饱满。这点从美术的角度上考虑也可以理解,阴影部分不会是完全的阴影,一定会有其它场景反射回来的光补充阴影的光照,而不是完全的阴影,这里便用内边缘光补充了阴影的效果。
金属:神里龟龟身上的金属大多为黄铜质感的金属,增加亮暗对比度不能只是提高亮度,阴影我选择了偏红棕色的色调,亮部给了更多的黄色。
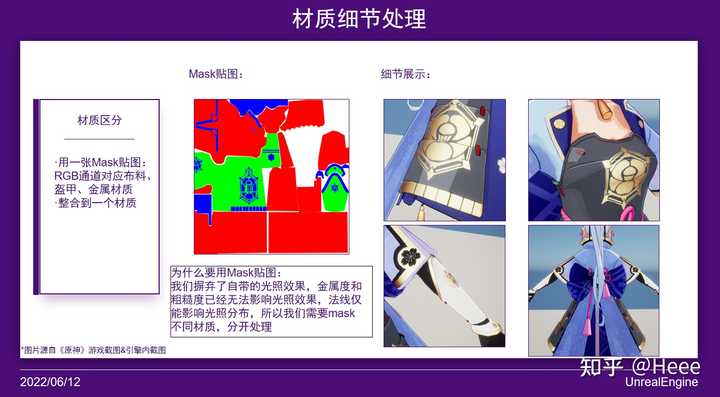
前文也提我们摒弃了引擎自带的光照系统,这意味着制作 MRAO(金属度、粗糙度、环境光遮蔽)这些贴图已经无法区分材质,粗糙度金属度对模型已经没有影响了,法线也只能影响反射光的朝向,这要求我们对应不同材质制作不同的 shader 并整合,这里给出我的解决方案:

通过制作材质 Mask,区分三种材质并通过 MakeMaterialAttributes 整合到一个材质中,可以看到右下角效果,能够提供大量的材质细节。
至此,我们完成了仿原神渲染的复刻,结合上文的知识点,让我们试着读一下《蓝色协议》的游戏技术分享,运用上文的内容拓展更多的思路:


这里首先提到了描边:

原文的意思是主要是用后处理制作描边(什么嘛这我熟 x)
这里分三层叠加描边细节:
第一层:自定义深度制作外描边
第二层:IDTexture 制作内部各个部件外描边
第三层:场景法线制作各个部件内部细节描边
光照效果:(分析如图)

- 关于光照范围:分享里并没有给出具体实现方式,如果只是单纯减少 50%,那当日光转移到背后时,阴影仍然在正面,这是个错误的效果。关于这点每个游戏厂商都有自己的一套规范,在什么角度怎么样调整光照的相应范围,这里也就不展开分析。
头发高光:
首先需要看一个通用案例助于理解:(具体做法可以参考往期教程)

概括的讲就是通过调整 UV 可以让高光沿着头发移动。
在理解 UV 与网格体对应关系后让我们看看蓝色协议头发高光的制作思路:

概括的讲:
蓝色协议初始方案是以菲涅尔作为权重依据,对基础高光球形进行缩放,达到靠近模型外围高光拉伸的效果。但存在拉伸后锯齿,拉伸方向与 UV 配合难以统一的问题
蓝色协议给出的解决方案是,沿着每个高光的重心缩放,但如何找到重心,找到重心后沿着哪个方向缩放,这些问题没有给出解决方案,所以这里给出一点我的拙见:
高光遮罩还是按照正常 UV 排布,但不是用纯白色的遮罩,而是用上文提到的 ShadowMap,由长条形为零收缩到基本型为 1,通过菲涅尔作为缩放权重,能够得到很好地控制效果。
其他 NPR 效果:

风格化特效(透明度调低),分享内提到特效沿着顶点偏移,其实就是发射一个圆柱体承载特效贴图而不是平面,让特效有立体感。
风格化模型与材质,降低面数提高饱和度等。
后处理,右下角为环境光对视野影响放大十倍的效果。
草坪通过噪波丰富细节。
原文还有很多其他内容分享,在这篇人物卡通渲染概述就展开来说了。
这次的分享也到这啦,感谢观看~

参考资料:
罪恶装备技术分享:
知乎游戏葡萄米哈游技术分享整理:https://zhuanlan.zhihu.com/p/37001473
文章《Line Drawing from 3d models》
文章《Effective Toon-Style Rendering Control Using Scalar Fields》
FMAwiki—Heee—卡通渲染流程:https://fma.wiki/d/130;https://fma.wiki/d/145
PPT 与录播原件:
提取码:z876

文礼
卡通渲染的关键以及难度在于高度还原手绘的效果。
早期的卡通渲染环境光照条件比较单一,因此渲染算法只需考虑如何模仿美术指定的手绘风格即可,有些甚至根本没有光照计算。如果不同场景不同光照风格差异较大,则一般采用分别定制算法的方法。比如 3 渲 2 始祖 arc 的《罪恶装备》就属于这种类型。
然而在开放世界游戏当中,这变得不太可行,因为光照条件变得复杂多变,而且有动态光存在。
比如近年的《龙珠 Z》这款格斗游戏,其 3 渲 2 的水平是相当高的,因为它的画面虽然是渲染的,但是看上去和鸟山明老师手绘的一模一样,而鸟山明老师当年画《龙珠》的时候应该没考虑过能不能渲染。但是,它是一款场地受限的格斗游戏,光照,地形等等都是预设的。夸张的招式、地面破坏效果很多是直接更换事先做好的模型。这些对于开放世界游戏都是难以运用的。
《原神》无疑在这方面是有开创性的。虽然卡通风格的开放世界《原神》并非首创,但是正是因为其高度风格化的特点,不同的作品实现出的效果是不同的。《原神》这种画风的,目前据我所知,是独一份。《原神》的世界渲染基本上是风格化的 PBR,然后人物单独渲染,再合成,这一套做法是很有米哈游自己的特点的。算法的确不是复杂到哪里去,但是用最简单的方法出最好的效果,能适配那么多平台,在我眼里这恰恰是技术力的体现。
卡通渲染至今未形成如同 PBR 渲染那样的行业标准的原因也就在于此。因为虽然有一般的方法论和典型做法在,但是与各家的美术风格以及内容制作管线的契合度,才是其核心技术力。

Aulus Caelius
很多大佬从技术和实现手段上进行分析,我就回答偏一点。其实我发现各位可能很少玩黄油,单纯论建模和材质在 unity 引擎上三渲二早就被岛国人民给玩坏了。DLsite 上的很多日本小成本开发的 3D 游戏很多时候用有现成的技术来实现,而 unity 更是在这类游戏里见怪不怪了。
以下不评判卡通渲染和材质的好坏,仅从动画或者游戏的画面下给大家一个思路






而在动画和 3DCG 道路上,则往更加 2d 动画的形式越走越远


乐园追放的三渲二技术也达到了让人瞠目结舌的程度
14 年 3DCG 制作解析,用真实照片来处理的技术(让我想起新海诚的电影)








而在手游的卡通渲染材质对比上,可以参考马娘和偶像大师音游、科乐美的心跳偶像这些。
当然,你可以说原神是开放世界游戏,在性能和优化上会比这些简单的黄油或者非实时渲染的 CG 难弄,这点我当然不反驳。但是单论卡通渲染和材质细节上,还是可以继续前进的。 > 本文由简悦 SimpRead 转码